Tasarımcılar için olmazsa olmaz noktalardan biri de kuşkusuz tasarımlarının Html/Css ortamına aktarılırken tasarımdan uzaklaşılması, değişiklikler yapılması, hizalamaların ve stil özelliklerinin Front and Developer tarafından eksikliğe uğratılmasıdır. Kodlama yapan insanlar için bir pixel hiçbir şey ifade etmeyebilir. Ancak tasarımcının günlerde uğraştığı bir pixel’lik stroke, font büyüklüğündeki 1pt değişiklik kullanıcının gözünde bütünüyle bir algısızlığa neden olabilir.

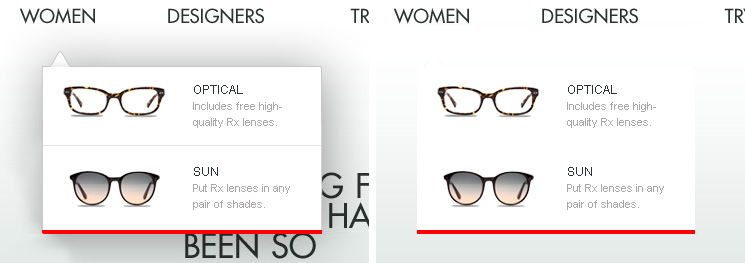
Ditto.com sitesi üzerinden örnek verecek olursak. Bu muhteşem tasarımdaki menu-popup’ında aradaki 1 px lik çizgiyi ve gölgeyi kaldırdığımızı düşünelim. Menu sitenin görseli ile beyaz renginde etkisiyle bir bütün haline gelecek ve bu durum kullanıcının gözüne karışık bir menu hissini uyandıracaktır. Bu ve benzeri durumlar ile daha az karşılaşmak , iş akışındaki hata payını minimum seviyeye indirgemek için ‘Specctr’ isimli bir Fireworks eklentisi hazırlamışlar. Her ne kadar Fireworks’un kullanım oranı düşük de olsa böyle güzel bir extension’ın gelecekte Photoshop versiyonunun da çıkartılabileceğini düşünerek sizleri şimdiden bilgilendirmek istedim.

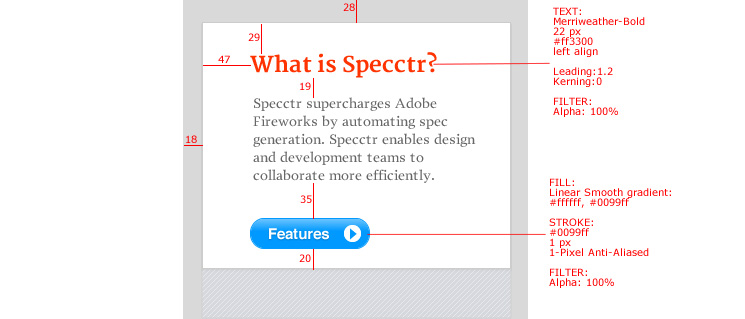
Eklenti sizin tasarımlarınızda kullandığınız objelerin veya yazıların blueprint’ini hazırlıyor. Mesela CSS kodlarken en çok zaman kaybettiren aşamalardan birisi olan objeler arasındaki Padding ve Magrin değerlerini hızlı bir şekilde tasarımınız üzerine özellik olarak yazdırabiliyorsunuz.

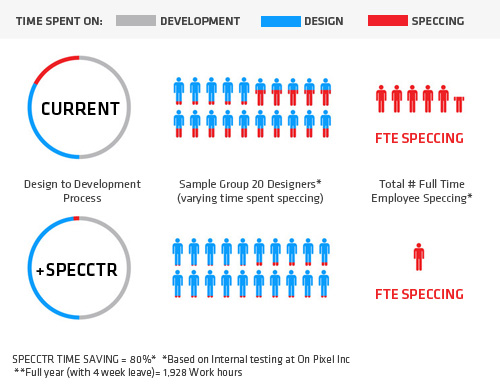
Front and Development aşaması için kazandırdığı hızı gösterebilmek için bir ScreenCast hazırlamışlar.
Nasıl Kullanılır
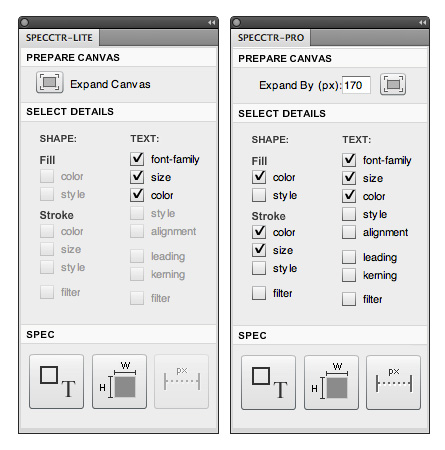
Specctr Lite veya Pro

Lite ve Pro olarak iki farklı sürüm çıkartmışlar. Lite sürümünde bazı önemli özelliklerin kullanımını kısıtlamışlar. Lite sürümünü ücretsiz olarak indirebilir veya Pro sürümünü satın alabilirsiniz. Photoshop sürümü de olsaydı. 🙁
